Neyse önce bi tane font buldum. Rakamları giriyosun sonra stilini seçiyosun oluyor sana pasta grafik. Ama 3D değil 2D halinde oluyor. Merak edenlere fontumuzun adı Chartwell. Fontla ilgili sitede budur. Neyse güzel font işe yarar. Arayanlar torrent sitelerinden tüm font ailesine ulaşabilirler ama onu da nereden indireceğinizi söylememi beklemeyin.
Bu font olayından sonra aklıma Googleların en güzeli Google Chart Tool geldi. Gerçi bu genellikle web sitelerinde kullanılmak için faydalanacağınız grafik hazırlama sitesi ama ben yine de denemekten zarar gelmez diye düşünerek girdim baktım. Şaşılmayacak bir şekilde işime yaramadı sonuçta.
En son artık dedim olm koca Adobe firması illustratora eklemiştir bi özellik. Hadi olmadı koca Extrude & Bevel var. Onla halledersin dedim kendi kendime. Sonra da aşağıdaki işlemleri sırayla yapıp kendi 3D Yüzük Pasta Grafiğimi ( 3D Ring Pie Chart ) hazırladım.
Önce Adobe Illustratoru açıyoruz.. Korkmayın boş sayfa açmayı öğretmicem. :) Sadece hangi programla yaptığımı bir kere daha hatırlatmak için yazdım. Bu arada ben CS6 kullanıyorum.
1- Öncelikle illustrator toolbarından Pie Graph Tool 'u seçiyoruz.
2- Pie Graph Tool 'u seçtikten sonra mouse ile sayfamızın boş bir yerine tıklıyoruz. Karşımıza pasta grafiğin ölçülerini girebileceğimiz Graph penceresi açılacak. Ben ayrıntıcı bi adam olduğumdan mümkün olduğunca belli değerler girmeye çalışırım. Küsüratlar sonra büyük sorun çıkarabiliyor. Neyse konudan kopmadan örneğimizde sizler rahat görün diye genişlik ve yükseklik değerlerini 200 mm olarak girip OK tuşuna bastım.
3- Girdiğimiz değerler ölçeğinde tam yuvarlak bir daire ve pasta grafikleri kullanacağımız dataları gireceğimiz bir pencere çıktı. Dataları girdiğimiz pencerede öntanımlı olarak sadece 1 göreceksiniz ama ben fazla resim olmasın diye direkt girdiğim değerlerle olan Data pencereli resmi koydum. Neyse değerlerimizi girdikten sonra pencerenin en sağında yer alan Apply (check işareti) butonuna tıklayınca simsiyah olan pasta grafiğimiz aşağıdaki şekli alacak.
04- Gördüğünüz gibi girdiğim değerlere göre (10-20-30-40) pasta grafiğimiz parçalara ayrıldı. Şimdi o parçalara renk verebilmek için sol tarafta illustrator toolbox'ımızda yer alan Direct Selection Tool ikonuna tıkladık. Mousemuz beyaz bir ok işaretine dönüştü.
5- Seçtiğiniz pasta dilimine herhangi bir renk panelini kullanarak resimdeki şekilde renklendirebilirsiniz.
6- Renklendirme işlemini yaptıktan sonra 2D pasta grafiğimizin ortasını boşaltmak için bir daire çizicez. Bunun içinde yine illustrator toolboxta yer alan Ellipse Tool u seçiyoruz.
7-Ellipse Tool seçerek sayfamızın bir yerine mousemuz ile tıklayarak oluşturacağımız dairenin genişlik ve yükseklik değelerlerini giriyoruz. Ben yine orantılı olsun diye genişlik ve yüksekliğe 100 mm verdim. Daha sonra oluşan küçük dairemizi grafiğimizin tam ortasına ister Align kullanarak ister elle sürükleyerek ortalıyoruz.
Ortaladıktan sonra daha önce pasta grafiği oluşturmak için kullandığımız Data penceresini sağdaki çarpı işaretine basarak kapatıyoruz.
8-Data penceresini kapattıktan sonra pasta grafiğimizi seçip grubunu bozuyoruz. Yani anlayacağınız Ungroup yapıyoruz. Bunun için pasta grafik seçili iken Ctrl, Shift ve G tuşlarına basmamız yeterli. Ya da pasta grafiğin üzerine mouse ile gelip sağa tıklayıp açılan pencereden Ungroup'a tıklayabiliriz. Bu işlemi yapınca karşımıza çıkan pencereye Yes diyip geçiyoruz.
9-Yes deyip pencereyi kapatınca hem pasta grafiğimizi hem de içindeki yuvarlak beyaz daireyi seçiyoruz. Bu iki öğe seçili iken Pathfinder penceresinden Merge ikonuna tıklıyoruz. Amacımız grafiğin içini boşaltmak.
10-Merge ikonuna tıkladıktan sonra ortadaki beyaz alanın üzerine mouse ile çift tıklıyoruz. Böylece ortada fazlalık olan daireye kolayca müdahale edebilicez. Ben resimde anlaşılsın diye ortadaki dairenin yerini taşıdım. Siz direkt o daireyi seçip klavyedeki Delete tuşunu kullanarak silin.
11-Keyline halinden anlaşılmıyor pek ama şu an grafiğimizin içi boş.
12-Neyse şimdi sıra geldi olaya boyut katmaya. İçi boşaltılmış yüzük pasta grafiğimizi (ring pie graph) seçip üst menüden Effect > 3D > Extrude & Bevel penceresini açıyoruz. Bu pencere ile illustrator daki öğelere boyut katabilirsiniz.
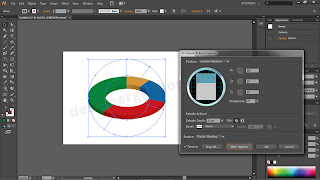
13- Pencere açıldığında Önizleme (Preview) kısmı açık gelmeyecektir. ( ilk resimdeki gibi). Siz pencerenin hemen sol attaki Önizleme (Preview) kutucuğunu seçerseniz burada yapacağınız her işlemi canlı görebilirsiniz. Ama unutmayın bu işlem yüksek Ram ve İşlemci isteyecektir. Makineniz çok hızlı değilse tüm değeleri girdikten sonra Önizlemeyi (Preview) açın. Birde unutmadan Önizleme (Preview) kutucuğunun iki yanında More Options düğmesi var. Onu tıklayın muhakkakki 3D grafiğinizin ışık ayarlarını da yapabilelim.
14-Şimdi grafiğimizin resimdeki gibi olması için ben değerlerimi direkt olarak buraya yazıcam. İsterseniz siz resme bakarak da nereye hangi değeri girdiğimi görebilirsiniz. Bundan sonraki resimde ışık eklemeyi göstericem.
X: 60 Y:0 Z:0, Extrude Depth: 30pt
15-More Options butonuna tıklayınca penceremiz aşağıya doğru biraz daha büyüdü. Açılan yeni kısımda solda bir yuvarlak daire içerisinde beyaz parlak bir daire var. O daire seçili ögeye gelen ışığın nereden ne şekilde geleceğinin ayarlanması için var. O noktayı mouse ile tutup dilediğiniz şekilde bulunduğu daire içerisinde yerleştirebilirsiniz. Böylece grafiğinizin üzerindeki ışığın nasıl açı değiştirdiğini görebilirsiniz. Ben bu daireye alttaki New Light ikonuna tıklayarak bir ışık daha ekledim ve resimdeki şekilde konumlandırdım.
16- Işıkları yerleştirip OK butonuna tıklayınca işte gördüğünüz gibi 3D Yüzük Pasta Grafiğimi (3D Ring Pie Chart) oluşturdum. Daha sonra da önceden hazırladığım yüzdeleri gösteren etiketleri ekledim ve grafiğim son resimdeki halini aldı.
Umarım anlatımım ve resimler size yardımcı olur. Eğer bu işin daha kolay bir yolu var ise yorum bölümünden benimle paylaşmanızı rica ederim. Sonuçta yaş kaç olursa olsun öğrenmeden olmuyor.





















Bilgiler için teşekkürler...
YanıtlaSil